上一篇講圖片時,有提到 style 屬性。提到網頁的樣式,當然就會想到 CSS 囉~ 那麼首先來介紹一下,有哪些方式可以在 HTML 裡使用 CSS 樣式吧!
將 CSS 添加到 HTML 的方法有以下三種:
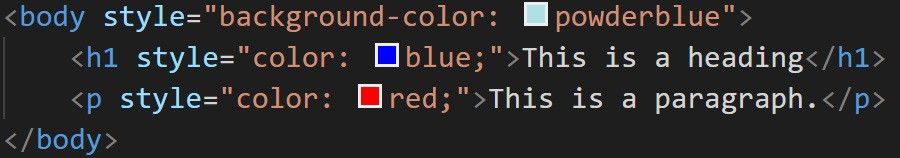
在 HTML 的標籤裡使用 style 屬性
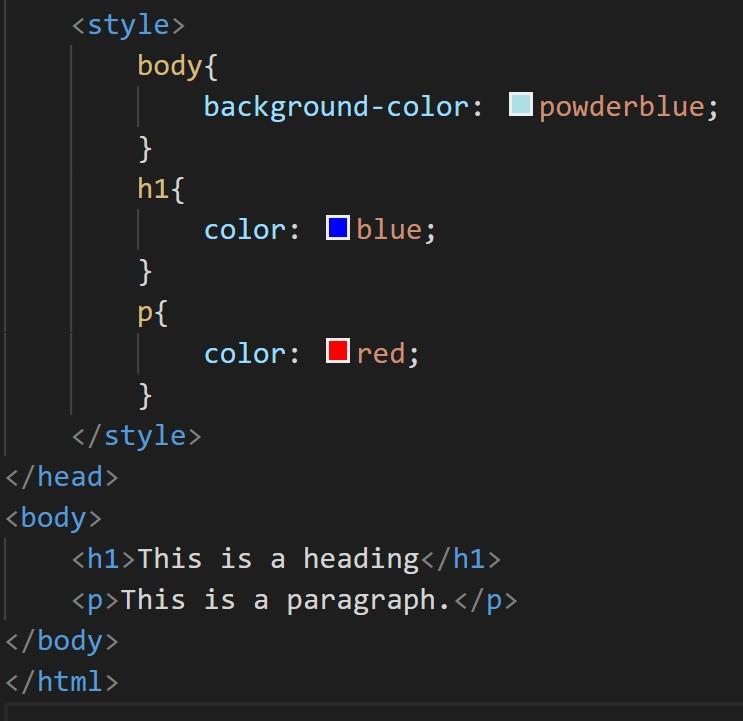
在<head>中加入<style>元素
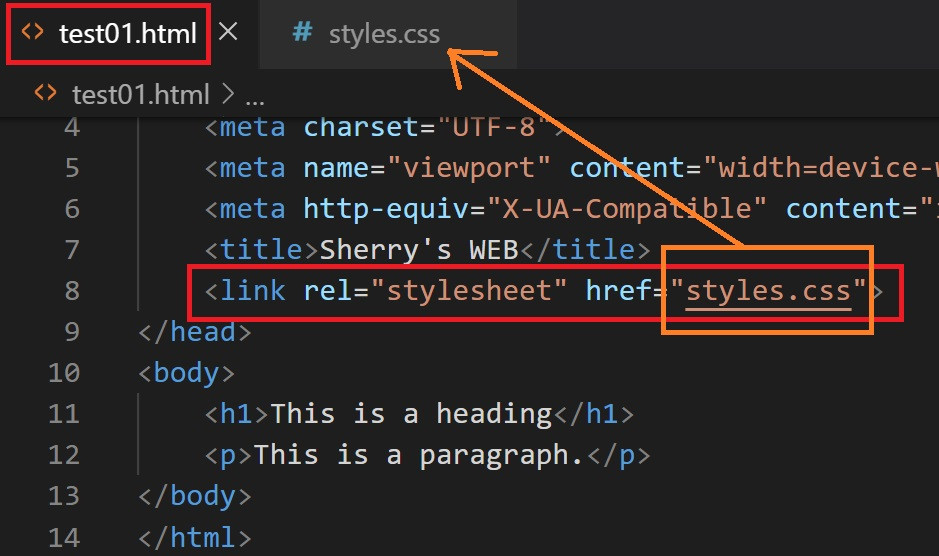
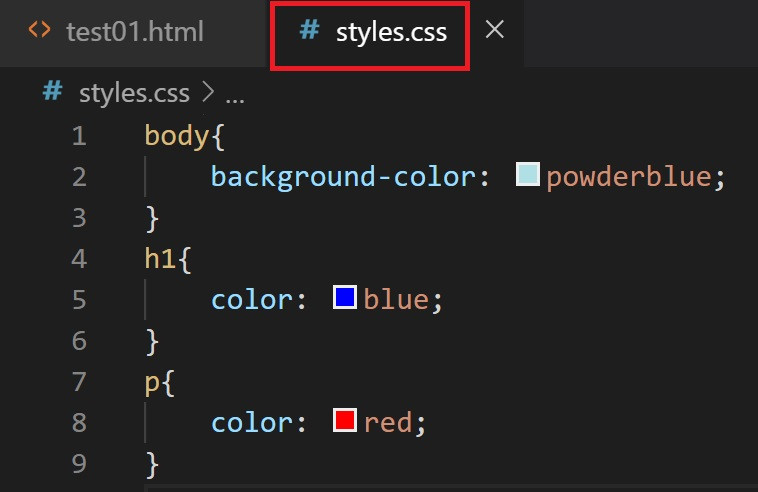
在<head>中加入<link>標籤使用外部 CSS 文件

上面三種方法都會跑出以下頁面↓
若是有重複定義樣式時,由內而外越接近 html 元素的優先權就越高
行內樣式(Inline Style) > 內部樣式表(Internal Style Sheet) > 外部樣式表(External Style Sheet)
知道了怎麼添加CSS樣式之後,接著來介紹一些常用的樣式吧!
background-color 屬性可以改變背景的顏色,用法就像上面範例中的
<body style="background-color:powderblue;">
冒號後面寫上想要的顏色,再用分號結束。至於顏色的部分,可以去網路上查,或是直接到下面這個連結看看 點我
<h1 style ="color:blue;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
使用color屬性,寫法跟改背景色一樣。
使用font-family屬性,例如 :
<h1 style ="font-family: fantasy;">This is a heading</h1>
<p style="font-family:courier;">This is a paragraph.</p>

字型可參考這個網站 點我
使用font-size屬性,有很多不同的值,可參考 點我,不過還是以 px 為最常用的單位,例如 :
<p style="font-size: 8px;">This is a paragraph.</p>

使用text-align屬性,就像是 word 文件裡的置左、置右、置中

樣式之多根本講不完,之後應該還會再出現很多好用的樣式,今天就先講到這,先來做個小總結。
Style 用法 :
style =”屬性:屬性內容;”